السبت، 14 يونيو 2014
قالب Movie Plus
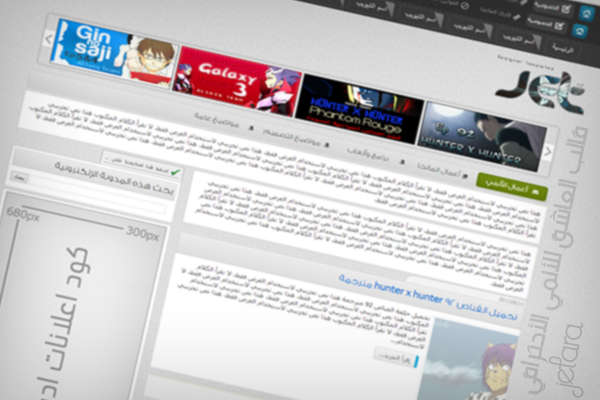
تحميل قالب بلوجر Movie Plus المعرب
قالب
غاية في جمال وروعه احترافي جدا ومتناسق وجذاب , بالوانه الازرق والابيض
ورمادي , قالب مناسب للمدونات الافلام والمسلسلات وحتى مدونات الالعاب .
تشغيل السلايدر (عارض الصور) :
أضف الكود التالي من عناصر الصفحة في أداة Featured Posts :
<pre class="alt2" dir="ltr" style="border: 1px inset; height: 498px; overflow: auto; padding: 6px; text-align: left; width: 640px;"><!-- Featured Content Slider Started --> <div class='fp-slider clearfix'> <div class='fp-slides-container clearfix'> <div class='fp-slides'> <!-- Slide 1 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58rtZrdJA_SXWYpL1XApG8TTSRKQGfjYKXyifnw1azvaNACJy3MkSafXT5RVUWVxDwi62rBCb2DXdU5TOm7z-spJbT-Ly569ZN7_FgJAT8-VoeDcxFyzc2V-q06NkTivYwqnYhEUuHApF/s1600/1.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الأول</a> </h3> <p> أكتب هنا وصف الموضوع الأول : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 1 Code End --> <!-- Slide 2 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuEykABPI3TpeFPW9kECZeUs0qiwQJqQehaWi91r57EU8LOi7tM1hQf_GFG_3VXmtLe4ZAM6FleiszzNg8CJkNvp5GnSVpE-YTXcXJ309jtoTXRrsi3Vfzqkl2RmZOIloZ39EJfxxFxUOT/s1600/2.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الثاني</a> </h3> <p> أكتب هنا وصف الموضوع الثاني : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 2 Code End --> <!-- Slide 3 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWebCZZluk2UbUG6-Jl_PoLQwa0LSw2V-gtank7tCcBZiU5eZ0CkWVnU4IMfKLUpNxRcsFwB6y0b3er_K0tGwa-sHvM280lGK1q3pTjcHu5UzbHM4x6b2Wm2CA1GQwq6w0C3ovFkab5DTg/s1600/3.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الثالث</a> </h3> <p> أكتب هنا وصف الموضوع الثالث : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 3 Code End --> <!-- Slide 4 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfDI3LinUjmQzrLWeXpLMEg-2k7hDGlTzF5dGsrMWqUfhhQZbcnAqN3bbsns_Sis-z2TxO7c3EQbcT-WJRsY98SjEQu1V-YPqrC-iBHaR5g7loVUV-mfwuixY9RPQl6d0LkHffeX0jHyR3/s1600/4.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الرابع</a> </h3> <p> أكتب هنا وصف الموضوع الرابع : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 4 Code End --> <!-- Slide 5 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfK01_zfsiQi0U3Baa-4hfYV3IZqr4PFPeCV_PVoxMHEJthF5fQOsiMm4SahMZm_7ijSTXHyIsIP138wAl1SpPvEK8yCZwBD2OSpVnbKNvMGd_w3MJ95pDMTVWoHoDctHQCTm5dFWIxY_t/s1600/5.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الخامس</a> </h3> <p> أكتب هنا وصف الموضوع الخامس، : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 5 Code End --> </div> <div class='fp-nav'> <span class='fp-pager'/> </span></div> </div> </div> <div style='clear:both;'/> <!-- Featured Content Slider End --></div></pre>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
قالب
قالب Sky Style
تحميل قالب بلوجر Sky Style المعرب
قالب
ازرق وبرتقالي وابيض و رمادي , بعامود ايسر , و4 اعمده في اسفل القالب ,
وعامودين صغيرين في عامود واحد , لونه جذاب جدا , مريح للنظر , هادء ,
ورومانسي .
لاضفاة ازرار المواقع الاجتماعية :
مرفق مع القالب ملف اسمه "Social Icons" قم بفتحه وانسخ ما في داخله والصقه
في Social Icons الموجود في (تصميم/عناصر الصفحة) وقم بتعديل روابط المواقع الي روابطك ! .
لاضافة السلايدر (شريط عرض الصور) :
مرفق مع القالب ملف اسمه "Featured Posts" قم بفتحه وانسخ ما في داخله والصقه في Featured Posts الموجود في (تصميم/عناصر الصفحة) وقم بتعديل التالي :
<!-- Featured Content Slider Started --> <div class='fp-slider clearfix'> <div class='fp-slides-container clearfix'> <div class='fp-slides'> <!-- Slide 1 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj58rtZrdJA_SXWYpL1XApG8TTSRKQGfjYKXyifnw1azvaNACJy3MkSafXT5RVUWVxDwi62rBCb2DXdU5TOm7z-spJbT-Ly569ZN7_FgJAT8-VoeDcxFyzc2V-q06NkTivYwqnYhEUuHApF/s1600/1.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الأول</a> </h3> <p> أكتب هنا وصف الموضوع الأول : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 1 Code End --> <!-- Slide 2 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuEykABPI3TpeFPW9kECZeUs0qiwQJqQehaWi91r57EU8LOi7tM1hQf_GFG_3VXmtLe4ZAM6FleiszzNg8CJkNvp5GnSVpE-YTXcXJ309jtoTXRrsi3Vfzqkl2RmZOIloZ39EJfxxFxUOT/s1600/2.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الثاني</a> </h3> <p> أكتب هنا وصف الموضوع الثاني : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 2 Code End --> <!-- Slide 3 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWebCZZluk2UbUG6-Jl_PoLQwa0LSw2V-gtank7tCcBZiU5eZ0CkWVnU4IMfKLUpNxRcsFwB6y0b3er_K0tGwa-sHvM280lGK1q3pTjcHu5UzbHM4x6b2Wm2CA1GQwq6w0C3ovFkab5DTg/s1600/3.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الثالث</a> </h3> <p> أكتب هنا وصف الموضوع الثالث : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 3 Code End --> <!-- Slide 4 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfDI3LinUjmQzrLWeXpLMEg-2k7hDGlTzF5dGsrMWqUfhhQZbcnAqN3bbsns_Sis-z2TxO7c3EQbcT-WJRsY98SjEQu1V-YPqrC-iBHaR5g7loVUV-mfwuixY9RPQl6d0LkHffeX0jHyR3/s1600/4.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الرابع</a> </h3> <p> أكتب هنا وصف الموضوع الرابع : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 4 Code End --> <!-- Slide 5 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfK01_zfsiQi0U3Baa-4hfYV3IZqr4PFPeCV_PVoxMHEJthF5fQOsiMm4SahMZm_7ijSTXHyIsIP138wAl1SpPvEK8yCZwBD2OSpVnbKNvMGd_w3MJ95pDMTVWoHoDctHQCTm5dFWIxY_t/s1600/5.jpg"/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>عنوان الموضوع الخامس</a> </h3> <p> أكتب هنا وصف الموضوع الخامس، : http://www.kawaaleb.blogspot.com/ </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'></a> <a class='fp-prev' href='#fp-prev'></a> </div> </div> </div> <!-- Slide 5 Code End --> </div> <div class='fp-nav'> <span class='fp-pager'/> </span></div> </div> </div> <div style='clear:both;'/> <!-- Featured Content Slider End --></div></pre>
غير كل ما عُلِمَ ب:
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
الأزرق إلى رابط الموضوع
الأحمر إلى رابط الصورة
الأخضر إلى عنوان الموضوع
البنفسجي إلى وصف أو ملخص للموضوع
قالب
الاشتراك في:
الرسائل (Atom)